There are 13 best fonts for Shopify stores.
There are 13 best fonts for Shopify stores.
Today's consumers anticipate being able to quickly find what they're looking for without having to sift through pages of unrelated goods and information. Customers can (and will) end their search in a single click if they are unsuccessful in finding what they are looking for or simply get dissatisfied with the browsing process.
Typography is one of the essential elements that maintains website visitors' interest. The appropriate typeface choice not only enhances the clarity of your message, but it may also have an impact on your brand's image and even increase brand recognition.
In this article, I'll introduce you to the top fonts you may use for your Shopify store and certain blunders you should watch out for when selecting a font. Let's now get right into the specifics.
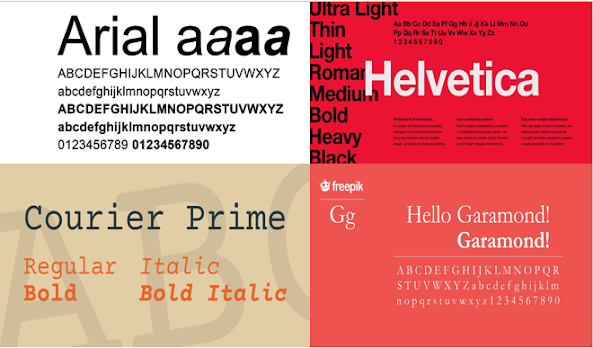
Helvetica
Being used since 1957, Helvetica is a vintage font. Because it belongs to the sans-serif type family, the letters lack curves at the end of each stroke. It's a well-known font that has now been divided into several different styles, including Helvetica lite and rounded. For their logos and marketing materials, prominent corporations frequently utilize the straightforward Helvetica font.
Garamond
Garamond is also ancient and has a vintage vibe. It is ideal for body text in printed books and is simple to read. Your website will have a timeless feel while using this typeface, and some visitors might mistake each letter for an engraving.
Arial
The most secure font to choose is certainly Arial, which is also the standard in the field of typography. Arial is sometimes referred to as Arial MT on specific devices or word processors. There are no discernible differences; they are the same.
This typeface has numerous subtypes, all of which are straightforward to read. The sans-serif font family includes it. Sans serif denotes the absence of any form of line at the end of each letter. This font's familiarity and the fact that it is included in the operating system of all Microsoft devices are both beneficial aspects. This font is easily recognized by iOS and Android devices as well.
Family Courier
The courier family is divided into two groups: courier and courier new. The latter is currently the most regularly used variant. Because each letter is evenly spaced apart, the typeface is simple to read. Wider widths are common in fonts, but not in this one. In 1955, Howard Kettler created it in this manner.
When opening a website utilizing this typeface, computers and browsers will both use the courier family without any changes. It has been around for many years. It was first utilized in IBM typewriters, but later became widely employed in personal computers as well.
Verdana
Many font specialists view Verdana as a true web typeface. It is in a simple sans serif font that is large enough for quick reading. The letters are somewhat stretched if you look closely, making it simpler to read from laptops, tablets, and cellphones. These days, Verdana is concentrated on desktops and mobile devices. And rightfully so, given that it was created by and for Microsoft.
New Roman Times
This font is a very modest modification of the Times font (one of the oldest fonts). It is extensively used in publications like newspapers and periodicals all across the world, and it is distinctive. It won't be difficult for readers from throughout the world to read the many novels written in this font.
Time Magazine, which commissioned the font's creation in 1931, is the reason it was given the name Times. Even if the magazine no longer uses it, newspaper ad-book publications frequently still utilize it as a body text.
Times New Roman and Bookman Bookman have similar appearances. It also goes by the name Old Style Bookman. Trade printing and display typography have both made extensive use of it. Despite having 1850s beginnings, it became immensely popular in the 1960s. Although a thinner version of Bookman can be used for body content, Bookman is ideal as a header.
Read more: best font for shopify store




Nhận xét
Đăng nhận xét