Editing the Checkout Page in Shopify
Numerous variables will cause internet shoppers to return to any online stores. The checkout page plays one of the most crucial functions in enhancing consumer happiness and encouraging them to return to the online stores. The Checkout page on the Shopify marketplace will signify the conclusion of the purchasing procedure. The Checkout page of any Shopify store must therefore have a professional online process.
Upload a background image for the banner
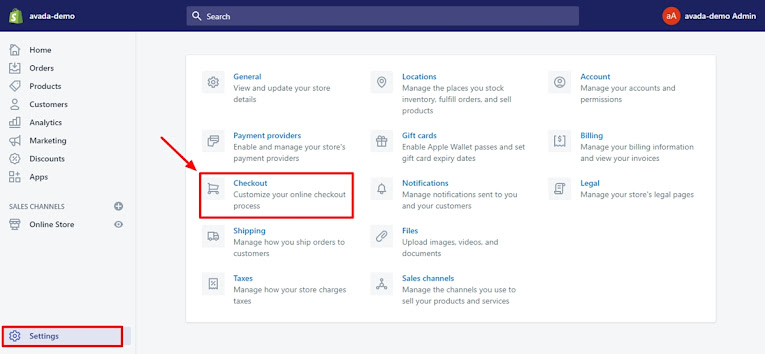
Step 1: Go to Checkout
Step 2: Open the theme editor sections
Step 3: Upload images
Step 4: Click Save
Add a logo to the checkout page
Step 1: Go to Checkout
Step 2: Open the theme editor sections
Step 3: Upload logo image
Step 4: Choose the position of LOGO
Step 5: Size the LOGO
Step 6: Click Save
Add a background image or color to the main content area
Step 1: Go to Checkout
Step 2: Open the theme editor sections
Step 3: Add the background or image
Step 4: Click Save
Change the color of the form fields
Step 1: Go to Checkout
Step 2: Open the theme editor sections
Step 3: Select the color of the form fields
Step 4: Click Save
Add a background image or color to the order summary
Step 1: Go to Checkout
Step 2: Open the theme editor sections
Step 3: Add a background image or color to the order summary
Step 4: Click Save
Change or remove an image from the checkout page
Step 1: Go to Checkout
Step 2: Open the theme editor sections
Step 3: Replace image
Step 4: Click Save
Change the font on the checkout page
Change button and accent colors on the checkout page
Edit Checkout page in Shopify Plus store
Watch more: How to Edit Checkout Page in Shopify
Related post: get free traffic to your shopify store



Nhận xét
Đăng nhận xét